谈谈Pconline在用户体验方面的成果和问题
现在我们必须要意识到,技术创新形态和市场角色定位正在发生转变,以用户为中心、以人为本越来越得到重视。特别是互联网这个行业,瞬息万变的市场中我们必须要把握住它的脉搏,充分考虑市场的需求和方向,这也是向Web2.0进化的核心问题。网站建设者对用户的态度是可以从一个网站的页面上反映出来的,用户对它的感知和评价的“反身性”会深切影响着一个网站在激烈竞争中的存亡,所以有一些细节我们不得不注意。
一、 专业的归类和精确地导航
现在已不像几年前了,拼的不是海量的信息和华丽的页面,这些现在已经无法成为一个核心竞争力了,现在比的是专业地归类和精确地导航。要把内容按重要程度给与不同的位置和不同大小的入口。

构筑一个网站的时候构思一定要明确,它的框架要清晰,让用户轻易地知道网站所要提供的各类信息在哪里,它所归总的各类资讯如何能便利地得到。另外,无论是导航的标题还是栏目的名称都要明确,不能让用户不清楚它将要通往的路径。

大频道下面的子栏目也要有自己的导航。

面包屑导航的位置也要清楚明确。
![]()
只有导航清楚了,用户才能更方便地浏览和在网页间跳转,导航是一个网页的路标,也是用户体验最重要的一个细节。
二、栏目的排版和位置也是重中之重
因为栏目的位置会影响到用户浏览体验的顺序和方向,如果这种顺序和方向不人性化,有严重的不便利性,在这种框架下网站的内容提供就很难发挥它的作用力。

像左侧这个就比较合理,它把新品放到上面,而右侧把新品和新闻这样更新快的东西放到最下面就不是很合理了。
要把重要的栏目放在显著的位置,更新比较快的要放到上面,这虽然是细节性的东西,但会在很大程度上影响了用户的浏览。
[page]
三、 网站内部细节要统一
同一个网站,无论从Logo的大小和位置,文章格式,分页方式还是多媒体嵌入的使用上都要统一,决不能让用户觉得像是在不同的网页浏览。

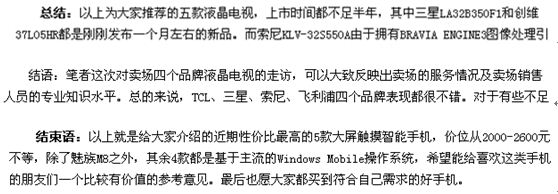
同样类型的文章,格式应该统一。

这些分页的方式也要尽量统一
有的时候会发生这种格式的不一致,就需要全站进行规范。
一些网页做久之后就会怠惰和懒散,对很多方面不加注意就会对用户的体验造成极大的影响。这一点需要有专人不断地跟进,定期审核互相不统一的方面和细节,进行整改,来给用户展现一个有组织,易辨别和使用的网页。
四、 个性化设置
用户的需求和爱好是不同的,我们就要迎合他们不同的浏览习惯,给他们创造更舒适的浏览环境和氛围。
其实有一些东西是很容易实现的。我们可以让文章类的网页的页底配色让用户自由选择。

也可以让用户改变文字的大小,以满足不同视力的人的需要。
![]()
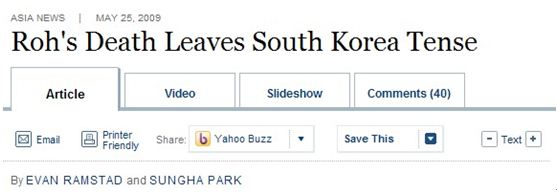
外国文章的报头有很多可选的东西,这是我们学习的方向。

提供选项可以让用户把文章Email出去,可以直接打印文章本身,可以分享到自己的空间,右上角可以改变字体的大小。
外国几乎每一个网页都提供这些服务,我们也要注意这些细节,来提升用户的体验。

五、 用简单的方式搜集用户信息
网站智能其实并不难,完全是对细节上的注意,这是可以靠简单的技术来完成的。很重要的一点就是对用户Cookie的搜集。用户的信息将要存到数据库里,以便适时调取,对用户提供更符合他个人更个性化的服务。
然而需要注意的一点是,搜集用户信息不一定要让用户进行繁琐的注册,这个对用户体验有很大负作用。

(这样的形式很繁琐也很不实用。)
比如,如果一个用户用我们的站内搜索工具来查找某一类别的产品,我们可以通过他所搜索的东西来判断他的喜好方向,并给他推荐同类的产品,这同样是增加PV的一种重要方式。
比如提供这样的服务:
![]()

[page]
六、类资源管理器的左侧辅助栏
这个可以让用户感觉像在用资源管理其看自己电脑里的东西一样,非常直观和方便。先是C盘D盘E盘等盘符,然后是每个盘里的文件夹,进而是每个文件夹的子文件夹,最后是文件(网页里的文章)
- 上一篇:建站前的几大禁忌,你是否犯了?
- 下一篇:地方门户受众群体分类及推广对策分析

