网站交互使用体验-10个可怕的可用性噩梦
有时候你仅仅想找到你想要的信息,保存它然后继续,但是你却不知道该怎么做。可用性噩梦总是不时的出现,这不是例常情况,而是日常工作中常常出现的;通常几乎每次在你往Google里面输入关键词时。
几乎每一个专业的设计(除了特殊的设计展示,比如说,大型宣传册)你需要提供你的访客:
1一个清晰、不言自明的导航
2精确的文字介绍
3搜索功能
4用户可见的、深思熟虑的网站架构
这就是说你需要遵循这些可用性的基本原则原则和常识,你需要和你的访问者沟通,留住你的用户,对吧?
在这篇文章中,我们来看看几个在设计功能型和可用型网站时你应该避免的噩梦。文章的结尾你还会发现你或许应该知道的8个可用性检查点。
1. 隐秘的登入链接
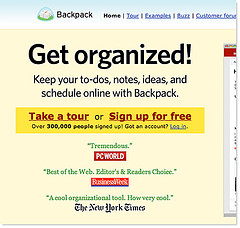
Backpack, 37 signal旗下最实用的组织管理和项目管理工具之一,在这里详细准确地解释了这个工具是用来做什么、怎么用以及它能提供的功能特征。但是,当你注册它之后,你可能要花费好几分钟去弄明白怎么登入使用它。

这个“Log-in”链接(提示:在黄色色块中)字体应该更大些,或者用图标链接代替小的文字链接。每个已注册用户都有一个他/她的个人定制化页面,但是新注册的用户却要花费不少时间弄明白该怎么登入。Lee的评论说,“一个花了时间注册一项服务的用户是会花一些时间去弄明白怎么登陆的。”好吧,但是为什么他们应该花这个时间呢?为什么不把登入链接放到用户更易看见的地方?这是用户合理的要求。
2. 弹出式展示窗口
现在几乎每一个新式网页浏览器都使用弹出框阻止程序来过滤掉弹出框、广告框和被认为是广告的网站深一层的内容。Firefox, Safari, Opera 和IE浏览器都默认了这项功能。因此,使用弹出框来展示网站的主要内容不是网站设计者最合理的做法。

didas网站设计团队似乎坚信弹出窗口是一个极具创意的直击目标客户的方式。然而大部分用户永远也不知道ImpossibleStory.com网站里有什么,我们都懒于去撤销网页浏览器的弹出框阻止程序。
3. 拖曳代替垂直导航条
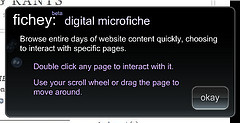
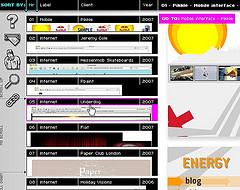
这个技术并不是真的噩梦,但是经常出人意料的成了噩梦,实际上,它可能会成为未来的技术趋势。拖曳,开始使用在pdf文档中,现在也适用在网站中。Fichey创造了一个基于flash的方案。这是一个有趣的接入方法,但是你无法对网站特定的部分加注标签,这也是基于flash的方案面临的典型问题。

网站开始页面上的这个介绍信息框向用户介绍了这个新的导航。这个工具显示最近热门的社会媒体网站。顺便再提一下,这个工具里面的链接并不起作用,很显然地,它显示的画面是以图片格式保存和嵌入的。
4. 看不见的链接
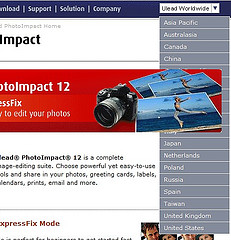
用户想要知道他们现在在哪,去过哪以及接下来要去哪。如果网站设计者不能通过合适的方式向用户展示这些信息,用户在浏览网站时会有严重的困惑。Real Player 曾有段时间使用了很多看不见的链接。看下面这张图和标签(最初是Trenton Moss创建的),你能认出哪些是可链接的吗?

1, 3, 4, 6, 7 and 11 是可链接的,而2, 5, 8, 9 和 10 是没有链接的。
5. 视觉噪声
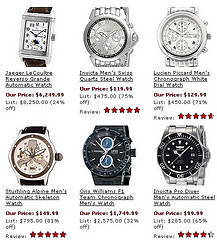
一般来说,越少越好。视觉噪声几乎是大网站设计者必须克服的最典型问题之一。并且这个问题还极其容易误解,就像Overstock显示的:

附:在这个网站哪个是链接哪个不是链接也不是很清晰,Overstock同时使用了多种不同的链接显示和鼠标浮动显示效应。是不是链接?没准你会发现弄清楚它很有乐趣!
6.死胡同
你可以通过不同的途径向你的访问者介绍网站服务。Scriblink用一个弹出框和Java小应用程序欢迎他的访问者。访问者必须提供一些输入,才能启动浏览网站。

什么都没有作用:
1点击“取消”没有反应
2“OK”也不行
3全屏模式没有反应
4点击别的地方也没有帮助
5关闭浏览器窗口不能正常工作
6点击问号帮助不起作用
不公平啊,真的。我们只是想看看这个工具能做什么…
[page]
7. 内容模块相互层叠
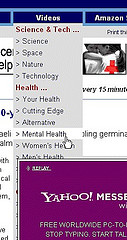
大网站在应用一些大的flash影片时,一个典型的问题出现了,网站的导航被隐藏了。无论用户可能想要浏览哪,他们已经没有选择了。

Yahoo.com也有同样的问题

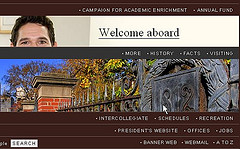
8.动态导航
看似一个可用的网站导航,很快就会显示出它最糟糕的一面。不管你将鼠标指向哪,辅助图片滑上滑下,改变了你点击的链接。在下面这个图片,点击链接“history”,但是它移动了,噢,不,我的点击跑到了滑动出来的图片链接上了,并没有链接到我想要浏览的那个页面。

这种动态效果出现在同时具有左、右导航菜单的网站。访问者可能需要一些时间来了解正在发生的事情。一旦他们了解了这种设计,这种导航也不是很难处理。

Kabe243也是同样的设计想法。附:视觉噪声最大化!
9. 下拉菜单
下拉菜单对web开发者是有用的,可是却总是让用户烦扰。如果你是一个设计师,隐藏导航项目到一个下拉菜单,你可以为自己留下大量的垂直空间。但是用户必须将鼠标准确定位到他想要看的那部分,这样对于用户来说,是不可用的。
然而,情况可以变得更糟。如果不同层级的导航间隔太大(比如说有的导航项目文字太多),用户就必须水平移动鼠标。如果鼠标移动目标改变到垂直方向,用户不得不重新开始。
2Advanced和 Brita.net是这种可用性噩梦的很好的例子。
- 上一篇:个人站长:要么颠覆要么抛弃
- 下一篇:你的建站目的是什么?如何留住用户?

